In this article, you will learn what is a markdown file and how to write the markdown. Most of the time, you will find markdown files in GitHub repositories such as README.md, CONTRIBUTING.md, or CODEOFCONDUCT.md.
What is a README file?
In simple words, a README file that guides users with a detailed explanation of the project/repository.
It describes the documentation with guidelines explaining the usage of the project. Usually, it describes the installation instructions.
It is very important to know how to document a readme as a developer, because:
- It is the first thing a person sees when viewing your project repository.
- It will make your project stand out from others. Also, be sure to have a good high-quality project.
- It will help guide other developers who are contributing or want to contribute to the project.
- It will help improve your documentation skills.
README files are written in markdown language. So, let’s understand what is markdown.
What is markdown?
Just like HTML, markdown is a lightweight markup language for creating formatted text using plain text. Markdown is actively used by developers and bloggers. Developers use markdown to write documentation as we discussed earlier README. It converts some plain text to the desired format in HTML. The simplicity and ease to understand are making the markdown more popular.

To create a markdown file, name the file with the .md extension. For example, readme.md.
Headings
Just like HTML, markdown has 6 levels of headings i.e h1 to h6. In markdown, we use # to add the heading. The number of the hash symbol will increase the heading type.
# This is an H1
## This is an H2
### This is an H3
#### This is an H4
##### This is an H5
###### This is an H6Paragraphs
No special rules, just need to write simple text to write paragraphs,
This is an example of simple textLinks
Adding links to the markup looks like the following,
[link text](URL)For example,
[GitHub](https://github.com/)Bold Text
Bold text can be written by enclosing the text with double asterisks **.
**Hello World**Italic Text
Italic text can be written by enclosing the text with a single asterisk *.
*Hello World*Strikethrough
Strikethrough text can be written by enclosing the text with the double tilde symbol ~~
~~This is a strikethrough text~~Images
Adding images to markdown looks like following
Note: Don’t get confuse the image markup with link markup. Images have an exclamation mark
!at the start.
Tables
Tables can be written like the following,
|Name|Email|Address| <====== This is the heading of the table
|----|-----|-------| <====== This is the separator.
|John|john@example.com|Address1| <=== This is the table body.Blockquote
If you want to write quotes just add a > symbol at the beginning of the line.
> This is a quoteCode
Code can be written by enclosing the text with a backtick `
`await hello()` we are calling an async functionCodeblock
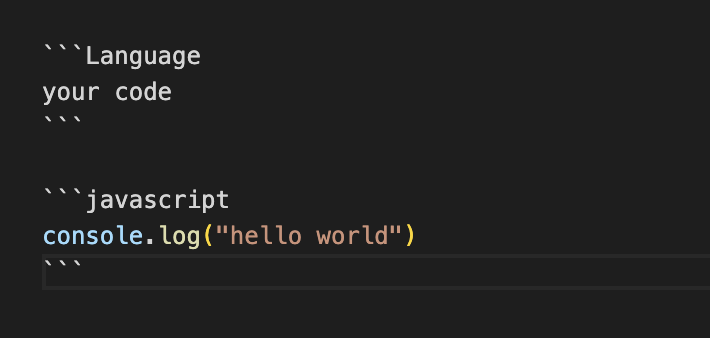
Codeblock can be written like following,

Lists
The list can be written as order and unordered, for example:
1. Javascript
2. VS Code
3. OS
* MacOS
* Linux
* Dog
* Cat
* LizardHorizontal line
A horizontal line in the markdown file can be added simply by --- or ***:
Hello World
---
hello world
***Note:
***is for a thicker line.
Wrap Up
There you have it, everything you need to improve your README files, or even get started with writing your first one.
Now you will confidently write the amazing READMEs for amazing projects.
There are many tools on the internet that allow you to write README for your next project. In case you want to check them out:
- Make a README
- README Generator
- Mark2PDF Mark2PDF allows you to write and preview markdown code and save it in PDF format. I personally feel this very helpful tool.
Thanks for reading
Follow me on Twitter
Thanks for reading!
