We usually use Google Fonts with Vanilla CSS, but can you use them with Tailwind CSS as well? You certainly can. I’ll show you how to use custom Google Fonts with Tailwind CSS in this article.
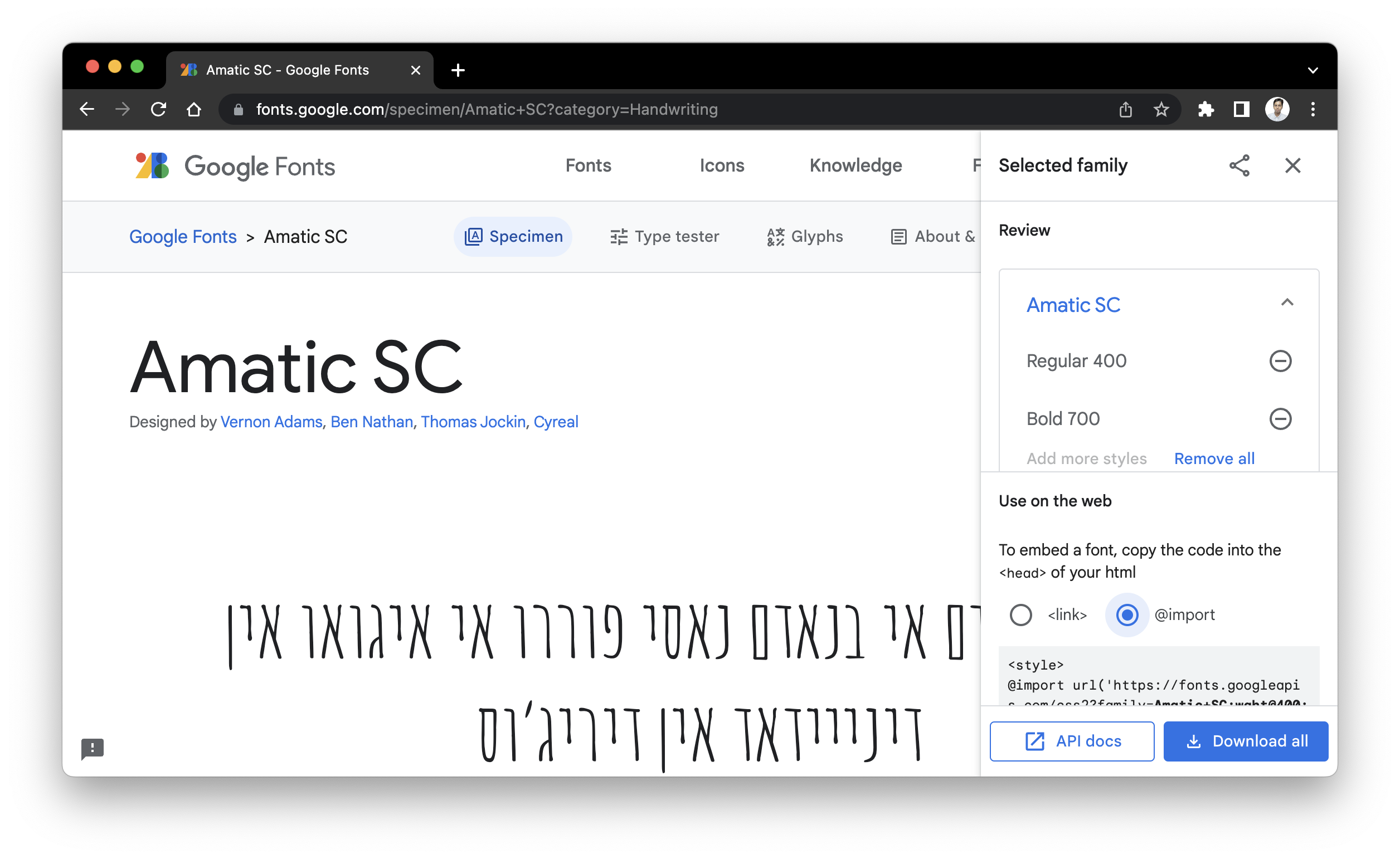
Visit Google Fonts and choose your favorite font,
 Import font into your CSS file,
Import font into your CSS file,
@import url('https://fonts.googleapis.com/css2?family=Amatic+SC:wght@400;700&display=swap');
@tailwind base;
@tailwind components;
@tailwind utilities;This is the default code in tailwind.config.js,
module.exports = {
content: [
"./pages/**/*.{js,ts,jsx,tsx}",
"./components/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}Now inside, theme object we will add fonts
theme: {
extend: {
fontFamily: {
amatica: ["Amatic SC", "cursive"],
inter: ["Inter", "sans-serif"]
}
},
},Now, fonts are added and you can use it now as a class.
<h1 class="font-amatica">Hello World</h1>
<h2 class="font-inter">Hello World</h2>Thank you for reading
Follow me on Twitter
Liked my content? Buy me a coffee to fuel my work. Thanks for reading!
